ASP.NET Sayfalama Kontrolü
Websitelerinde çok fazla veriyi listelemek istediğimizde karşımıza sayfalama sıkıntısı çıkar. Bu yazıda, bir usercontrol aracılığıyla kolay yoldan sayfalamayı gerçekleştirmeyi görebilirsiniz.
ASP.NET'te kullandığımız Repeater, DataList, GridView kontrolleri için kolay yoldan sayfalama yapmak istiyorsanız bu yazı tam sizin için.
Hazırladığım pekçok websitesinde kullandığım bir Sayfama UserControl'ü var. Bu yazıda bunu sizinle paylaşmak istiyorum.
Kullanımı son derece kolay. Toplam kayıt sayısını ve bir sayfada gösterilecek kayıt sayısını veriyorsunuz. Gerisini otomatik hallediyor.
Ben bu sayfalama kontrolünde (SEO'yu da göz önünde bulundurarak) aktif sayfa bilgisini QueryString'te tutuyorum. QueryString'teki diğer parametreleri de aynen koruyor.
Detaylara geçmeden önce kullanımını hemen göstereyim:
Bunu sayfamızın üstüne ekliyoruz:
<%@ Register Src="usercontrols/UC_Sayfalama.ascx" TagName="UC_Sayfalama" TagPrefix="uc1" %>
.aspx sayfamıza sayfalamanın ekleneceği yere şunu yazıyoruz:
<uc1:UC_Sayfalama ID="UC_Sayfalama1" runat="server" />
.aspx.cs tarafında bu kontrolü şu şekilde kullanıyoruz:
// Siz verileri veritabanından, xml'den, rss'ten, ... istediğiniz yerden getirebilirsiniz... // Ben örnek verileri xveri.com'da oluşturdum. KisiDB kisiDB = new KisiDB(); var kisiler = kisiDB.KisileriGetir(); UC_Sayfalama1.Toplam = kisiler.Count(); // toplam kayıt adedi UC_Sayfalama1.Adet = 10; // Bir sayfada gösterilecek kayıt adedi // querystringteki Sayfa bilgisi okunur. // xxx.aspx?Sayfa=X // xxx.aspx?A=1&B=1&Sayfa=X&C=1 UC_Sayfalama1.Sayfala(); // sayfalamayı yap // .Baslangic ve .Adet bilgileri ile ilgili kayıtları getir gv.DataSource = (from x in kisiler orderby x.Id select x) .Skip(UC_Sayfalama1.Baslangic) .Take(UC_Sayfalama1.Adet); gv.DataBind();
Siz veriler için ister, LINQ2EntityFramework ü, ister XML'i, ister RSS'i, ister bir webservice'i kullanın, farkeden birşey olmayacaktır.
Ayrıca bu örnekte ben GridView'i kullandım. GridView'in AutoGenerateColumns özelliği true olarak geldiğinden ayrıca birşey belirtmeme gerek kalmadı.
Siz Repeater'i ya da DataList'i de kullanabilirsiniz.
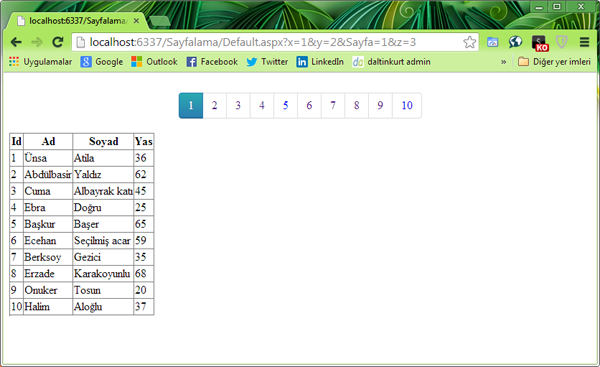
Ekran görüntüsü:


Bu örnek için kullandığım tüm sayfalar şu şekilde:

KisiDB ve KisiInfo classları; Veritabanından veri çekme işini örnekliyor.
GeneIslemler classı; UserControl içerisinde kullandığım genişletme metotlarını bulunduruyor. (http://www.daltinkurt.com/Icerik/165/Kullandigim-genisletme-metotlarim.aspx adresine göz atabilirsiniz.)
stil.cs; stil dosyası içerisindeki tanımlara bakarak, kendinize göre özelleştirebilirsiniz. (ben http://themeforest.net/item/porto-responsive-html5-template/4106987 adresindeki temanın stil tanımlamalarını kullandım.)
UC_Sayfalama.ascx; sayfalama işini yapan usercontrolümüz.
Default.aspx; sayfalamayı test etmek için kullandığımız demo sayfamız.
UC_Sayfalama parametreleri:
bool ToplamGoster
Sayfalamanın yapıldığı yerde toplam kayıt sayısını göstermek için kullanabilirsiniz. ToplamMetin parametresi ile beraber kullanılır.
Varsayılan değeri: false.
string ToplamMetin
Toplam kayıt sayısı gösterilecekse, gösterim şeklini bu parametre ile ayarlıyorsunuz.
Örnek kullanım:
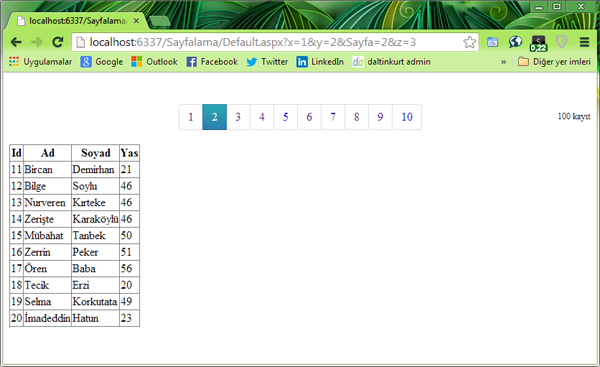
<uc1:UC_Sayfalama ID="UC_Sayfalama1" runat="server" ToplamGoster="true" ToplamMetin="{0} kayıt" />
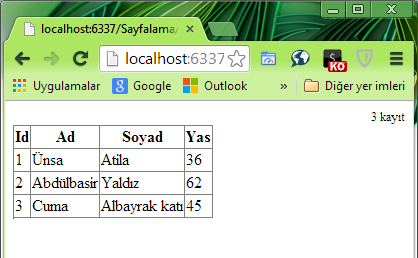
Ekran görüntüsü:

int Sayfa
QueryString'teki sayfa bilgisini okur ve aktif sayfa bilgisini belirtir. QueryString'te sayfa bilgisi yoksa 1 döndürür.
Varsayılan değeri: 1.
int Adet
Bir sayfada gösterilecek kayıt sayısını belirtir.
Varsayılan değeri: 10.
int Toplam
Toplam kayıt sayısını belirtir.
int Baslangic
Sayfada gösterilecek ilk kaydın pozisyonunu (sırasını) döndürür.
Baslangic = (Sayfa - 1) * Adet; olarak düşünebilirsiniz.
int SayfaAdet
Sayfalama işleminde toplam kaç sayfa olduğunu gösterir.
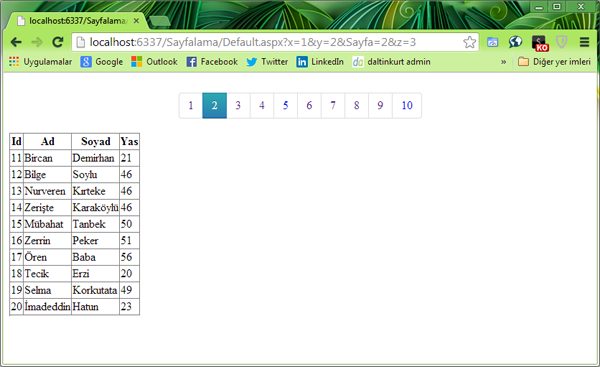
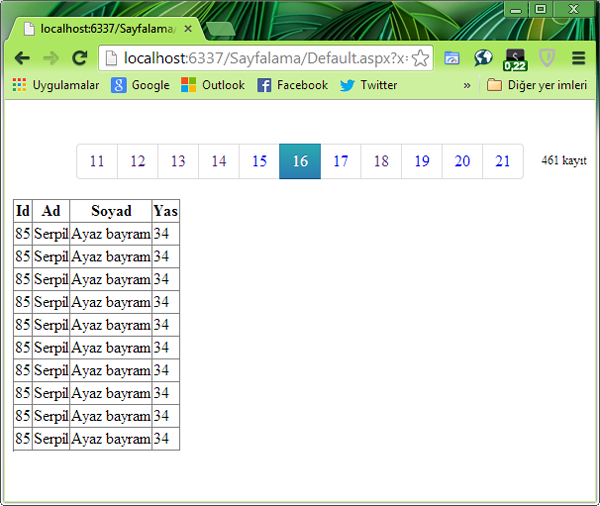
Şimdi de birkaç ekran görüntüsü paylaşayım.
Toplam kayıt sayısı, bir sayfada gösterilecek kayıt sayısından az ise sayfalama kontrolü gösterilmez.

Gösterilecek sayfa adedi fazla ise sayfalama şu şekilde olur:

Not: Verileri www.xveri.com adresinden oluşturdum.
Son olarak, verileri LINQ ile değil de klasik sql komutları ile çekiyorsanız o zaman şu kodları kullanmanız gerekir.
(Ben veritabanı olarak MySQL'i tercih ettiğim için örneğim de MySQL'de çalışır. SqlServer ve diğer veritabanları için başınızın çaresine bakınız ![]() )
)
http://www.daltinkurt.com/Icerik/158/HelperDB-Sinifim.aspx adresindeki HelperDB sınıfı ile şu şekilde sayfalamayı gerçekleştirebilirsiniz:
HelperDB helperDB = new HelperDB();
UC_Sayfalama1.Toplam = helperDB.ExecuteScalar("select Count(Id) from table1").ToInt32();
UC_Sayfalama1.Adet = 10;
UC_Sayfalama1.Sayfala();
string sql = string.Format("select * from table1 limit {0},{1}", UC_Sayfalama1.Baslangic, UC_Sayfalama1.Adet);
gv.DataSource = helperDB.ExecuteDataSet(sql).Tables[0];
gv.DataBind();
Örnek websitesini buradan indirebilirsiniz.
Herkese kolay gelsin.
#sayfalama #repeater #datalist #gridview #usercontrol #sayfa #paging #pagination

