ASP.NET'te CKEditor+Simogeo Kullanımı
Web projelerinizde bir editör illaki kullanıyorsunuzdur. Bu yazıda CKEditor + Simogeo FileManager'i kendinize göre özelleştirerek kullanabilmeyi göreceksiniz.
CKEditor, websitelerinde özellikle de admin panellerinde sıklıkla kullanılan bir WYSIWYG editörüdür. “Zengin metin editörü” de diyebilirsiniz.
Oldukça gelişmiş özelliklere sahiptir. Yazımın amacı CKEditor tanıtımı olmadığından, bu editörle ilgili daha fazla detay almak isteyenler buraya tıklayabilirler.
Ben de CKEditor’ü yıllardan bu yana kullanan biri olarak bu editör için geliştirdiğim bazı yardımcı araçları sizlerle paylaşmak istedim. Bu yazıda özellikle toolbarı özelleştirme, dosya yükleme, klasör ve dosyalar arasında gezinme gibi ihtiyaç duyduğunuz bazı işlemleri kolaylaştıracak faydalı araçlar bulabileceksiniz.
Adım adım gidelim:
1. Kurulum
http://ckeditor.com/download adresinde CKEditor için indirme linklerini bulabilirsiniz. İstediğiniz paketi, arayüzleri, eklentileri ve dil seçeneklerini seçerek güzel bir indirme paketi oluşturabilirsiniz kendinize. Bu adım sonrasında indirdiğiniz tüm dosyaları, ASP.NET web sitenizin root una /ckeditor/ klasörü altına atınız. Yazının bundan sonraki kısmı bu varsayılan üzerine devam edecektir.
CKEditor’ü ASP.NET projelerimizde kullanabilmek için ayrıca, http://ckeditor.com/download adresinden “CKEditor 3.6.4 for ASP.NET”’i indirmeyi ve CKEditor.NET.dll’ini /bin klasörü altına atmayı unutmayınız.
2. Editör ayarları
CKEditör'ün varsayılan ayarlarını /ckeditor klasörü altındaki config.js dosyasında belirtebiliyorsunuz. Benim kullandığım varsayılan ayarlar şu şekilde:
/*
Copyright (c) 2003-2011, CKSource - Frederico Knabben. All rights reserved.
For licensing, see LICENSE.html or http://ckeditor.com/license
*/
CKEDITOR.editorConfig = function(config) {
config.language = 'tr';
config.uiColor = '#e7e7e7';
config.skin = 'kama';
config.extraPlugins = 'syntaxhighlight,autogrow,uicolor';
config.removePlugins = 'elementspath,resize';
config.autoParagraph = false;
config.entities = false;
config.allowedContent = true;
config.protectedSource.push(/<i[^>]*><\/i>/g);
};
CKEDITOR.on('dialogDefinition', function(ev) {
ev.data.definition.resizable = CKEDITOR.DIALOG_RESIZE_NONE;
});
3. Editörü Sayfaya ekleme
CKEditör’ü web sayfanıza eklemek için şu satırı sayfanızın üst tarafına ekleyin:
<%@ Register Assembly="CKEditor.NET" Namespace="CKEditor.NET" TagPrefix="CKEditor" %>
Her sayfada ayrı ayrı bu satırı eklemek yerine web.config içerisinde tanımlayıp tüm sayfalarda editörü bu tanımlamaya ihtiyaç duymadan da kullanabilirsiniz.
<pages validateRequest="false"> <controls> ... <add tagPrefix="CKEditor" assembly="CKEditor.NET" namespace="CKEditor.NET"/> </controls> </pages>
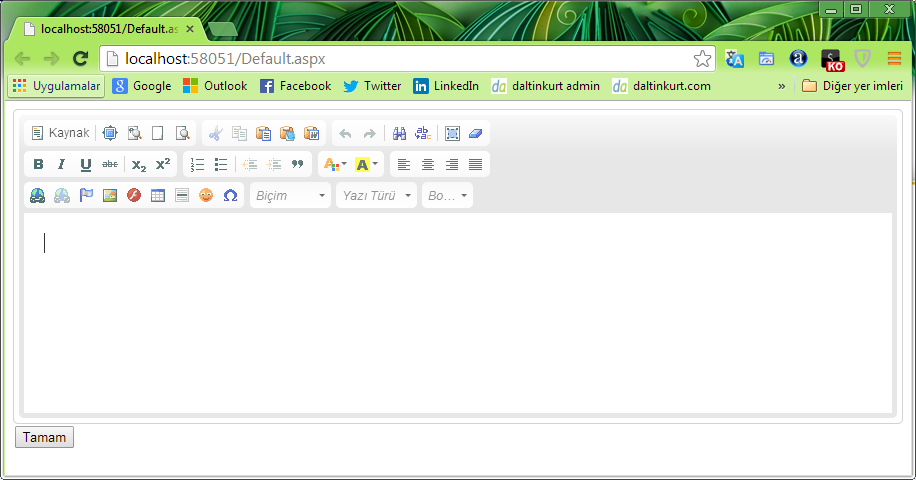
Sayfanızın istediğiniz yerinde editörü oluşturmak için de şu satırı ekleyin:
<CKEditor:CKEditorControl ID="editor" runat="server" />
4. Kullanım
Kullanımının standart bir TextBox’tan farkı yoktur.
Editöre içerik yüklemek için:
editor.Text = "metin";
Editörden içeriği okumak için:
string içerik = editor.Text;
İçerik, salt metin olmak zorunda değil. İstediğiniz HTML taglarını kullanabilirsiniz.
Hatta validation kontrollerini textbox için nasıl kullanıyorsanız, CKEditor için de aynı şekilde kullanabilirsiniz.
5. Simogeo FileManager
FileManager olarak isterseniz CKEditor’ün, CKFinder (http://cksource.com/ckfinder) adındaki kendi FileManagerini kullanabilirsiniz.
Tabii 99$’dan başlayan fiyatlarla :) (http://cksource.com/ckfinder/buy)
Ben uzun araştırmalardan sonra, rahatlıkla kullanabileceğim, istediğim gibi özelleştirebileceğim ve ücretsiz olarak kullanabileceğim bir FileManager eklentisi buldum kendime.
https://github.com/simogeo/Filemanager adresinden temin edebileceğiniz Simogeo adındaki editör.
Kurulumu ve kullanımı kolay bir eklentidir. Öncelikle verdiğim adresten bu eklentiyi indirin ve Filemanager-master klasörü altındaki herşeyi /ckeditor/plugins/simogeo/ klasörü altına yerleştirin. (Simogeo klasörünü sizin oluşturmanız gerekiyor tabii ki)
Şimdi gelelim özelleştirmelerime:
Eklenti bu haliyle index.html (https://github.com/simogeo/Filemanager/blob/master/index.html) üzerinden çalışıyor.
Burada 2 sıkıntı var:
1. Kullanıcılar, sadece benim istediğim klasörde dolaşabilmeli. Başka klasörlere girememeli.
2. Sadece yetkili kişiler bu eklentiyi açabilmeli, yetkisiz girişlere izin verilmemeli.
Bu yüzden birkaç modifikasyon gerekiyor.
Öncelikle bu eklentiyi varsayılan FileManager eklentisi yapalım:
Ben bu iş için (hem bu eklenti hem de CKEditor’deki bazı özelleştirme ihtiyaçları için de geçerli) kendime bir class yazdım:
using System;
using System.Collections.Generic;
using System.Linq;
using CKEditor.NET;
public class DAEditor
{
public void StandartAyarlar(CKEditorControl editor)
{
editor.FilebrowserBrowseUrl = "/ckeditor/plugins/simogeo/Browser.aspx?type=files";
editor.FilebrowserImageBrowseLinkUrl = "/ckeditor/plugins/simogeo/Browser.aspx?type=files";
editor.FilebrowserImageBrowseUrl = "/ckeditor/plugins/simogeo/Browser.aspx?type=images";
editor.FilebrowserFlashBrowseUrl = "";
Ayarla(editor);
}
public void StandartAyarlar(CKEditorControl editor, string klasor)
{
editor.FilebrowserBrowseUrl = "/ckeditor/plugins/simogeo/Browser.aspx?type=files&Klasor=" + klasor;
editor.FilebrowserImageBrowseLinkUrl = "/ckeditor/plugins/simogeo/Browser.aspx?type=files&Klasor=" + klasor;
editor.FilebrowserImageBrowseUrl = "/ckeditor/plugins/simogeo/Browser.aspx?type=images&Klasor=" + klasor;
editor.FilebrowserFlashBrowseUrl = "/ckeditor/plugins/simogeo/Browser.aspx?type=flash&Klasor=" + klasor;
Ayarla(editor);
}
void Ayarla(CKEditorControl editor)
{
editor.config.toolbar = AdminEditorToolbar;
editor.config.enterMode = EnterMode.P;
editor.config.shiftEnterMode = EnterMode.BR;
}
public void BasitAyarlar(CKEditorControl editor)
{
//editor.FilebrowserBrowseUrl = "/ckeditor/plugins/simogeo/Browser.aspx";
//editor.FilebrowserImageBrowseUrl = "/ckeditor/plugins/simogeo/Browser.aspx";
editor.config.toolbar = BasitToolbar;
editor.config.enterMode = EnterMode.P;
editor.config.shiftEnterMode = EnterMode.BR;
}
public object[] FullToolbar
{
get
{
return new object[]
{
new object[] { "Source", "-", "Save", "Preview", "-"},
new object[] { "Cut", "Copy", "Paste", "PasteText", "PasteFromWord", "-", "Print", "SpellChecker", "Scayt" },
new object[] { "Undo", "Redo", "-", "Find", "Replace", "-", "SelectAll", "RemoveFormat" },
new object[] { "Form", "Checkbox", "Radio", "TextField", "Textarea", "Select", "Button", "ImageButton", "HiddenField" },
"/",
new object[] { "Bold", "Italic", "Underline", "Strike", "-", "Subscript", "Superscript" },
new object[] { "NumberedList", "BulletedList", "-", "Outdent", "Indent", "Blockquote", "CreateDiv" },
new object[] { "JustifyLeft", "JustifyCenter", "JustifyRight", "JustifyBlock" },
new object[] { "BidiLtr", "BidiRtl" },
new object[] { "Link", "Unlink", "Anchor" },
new object[] { "Image", "Flash", "Table", "HorizontalRule", "Smiley", "SpecialChar", "PageBreak", "Iframe" },
"/",
new object[] { "Styles", "Format", "Font", "FontSize" },
new object[] { "TextColor", "BGColor" },
new object[] { "Maximize", "ShowBlocks", "-", "About" }
};
}
}
public object[] AdminEditorToolbar
{
get
{
return new object[]
{
new object[] { "Source", "-", "Maximize", "ShowBlocks","NewPage", "Preview"},
new object[] { "Cut", "Copy", "Paste", "PasteText", "PasteFromWord"},
new object[] { "Undo", "Redo", "-", "Find", "Replace", "-", "SelectAll", "RemoveFormat" },
"/",
new object[] { "Bold", "Italic", "Underline", "Strike", "-", "Subscript", "Superscript" },
new object[] { "NumberedList", "BulletedList", "-", "Outdent", "Indent", "Blockquote" },
new object[] { "TextColor", "BGColor" },
new object[] { "JustifyLeft", "JustifyCenter", "JustifyRight", "JustifyBlock" },
new object[] { "Link", "Unlink", "Anchor", "Image", "Flash", "Table", "HorizontalRule", "Smiley", "SpecialChar",
"Format", "Font", "FontSize" }
};
}
}
public object[] BasitToolbar
{
get
{
return new object[]
{
new object[] { "Preview","-", "Maximize","-" },
new object[] { "Undo", "Redo" },
new object[] { "Cut", "Copy", "Paste", "PasteText", "PasteFromWord", "-"},
new object[] { "Link", "Unlink", "Image", "Table", "HorizontalRule" },
"/",
new object[] { "RemoveFormat","-", "TextColor", "BGColor" ,"-","Bold", "Italic", "Underline", "Strike" },
new object[] { "NumberedList", "BulletedList" },
new object[] { "JustifyLeft", "JustifyCenter", "JustifyRight", "JustifyBlock" }
};
}
}
}
Şimdi gelelim özelleştirmelere:
1. Simogeo’nun index.html’inin yerini alacak bir dosya ekleyelim bu eklentiye. (Browser.aspx) konumu: /ckeditor/plugins/simogeo/Browser.aspx
Bu dosya, istediğimiz özellikleri Simogeo’ya kazandırıyor.
Merak etmeyin, Browser.aspx ve diğer tüm dosyalar için indirme linkini sayfanın aşağısında bulabileceksiniz.
2. /ckeditor/plugins/simogeo/connectors/ashx klasörü altındaki filemanager.ashx dosyasında da bir güncelleme yapalım:
public void ProcessRequest(HttpContext context)
{
context.Response.ClearHeaders();
context.Response.ClearContent();
context.Response.Clear();
...
Şeklinde başlayan ProcessRequest metodunu şu şekilde değiştiriyoruz:
private bool IsValid(HttpContext context)
{
if (context.Session["UyeInfo"] == null)
{
return false;
}
return true;
}
public void ProcessRequest(HttpContext context)
{
context.Response.ClearHeaders();
context.Response.ClearContent();
context.Response.Clear();
if (!IsValid(context))
{
context.Response.End();
return;
}
...
Bu bize istemediğimiz kişilerin Simogeo’ya girmesini engelliyor. Session[“UyeInfo”] boşsa yetkisiz bir giriş yapılmış demektir. Siz, IsValid() metodunu kendinize göre değiştirebilirsiniz.
3. Eklentinin scripts klasörü altındaki (/ckeditor/plugins/simogeo/scripts) filemanager-config.js dosyasının yerine geçecek bir ashx (filemanager-config.ashx) dosyasını hazır ettik mi CKEditor ve Simogeo kullanıma hazır demektir.
(Dosyaların ayrıntılarını burada paylaşmayacağım, sayfa altındaki linkten tüm dosyaları indirip içerikleri inceleyebilirsiniz)
Şimdi tüm bu değişiklikleri kullanabilmek için editörü eklediğimiz sayfada şu satırları rahatlıkla kullanabiliriz:
protected void Page_Load(object sender, EventArgs e)
{
Session["UyeInfo"] = 1;
DAEditor da = new DAEditor();
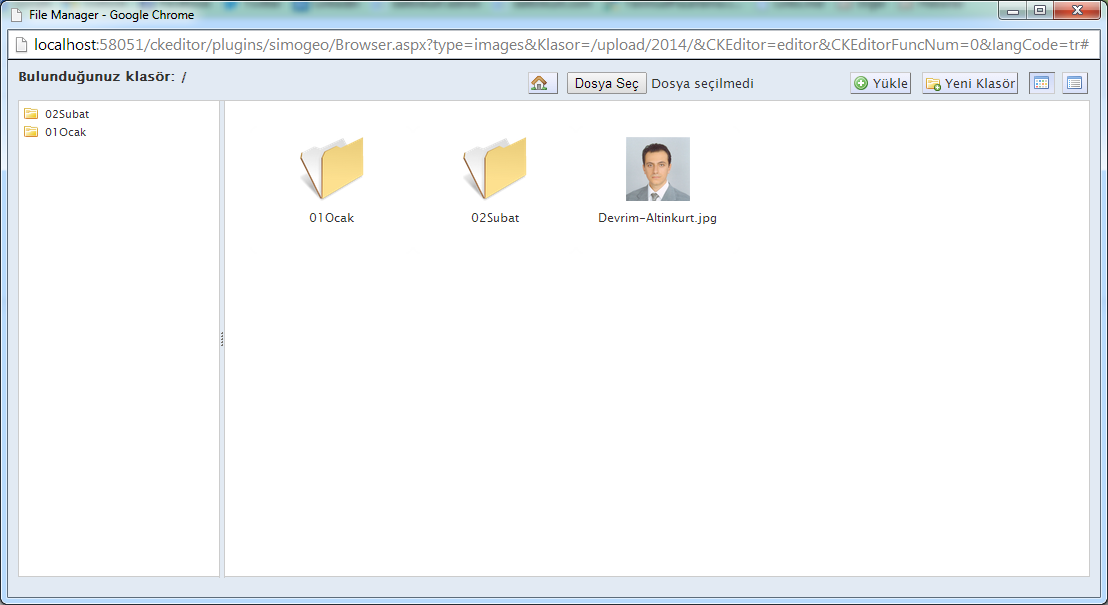
da.StandartAyarlar(editor,"/upload/2014");
}
DAEditor.cs classını inceleyerek, diğer metotların ne işe yaradığını kavrayabilirsiniz.
Yukarıda kullandığım StandartAyarlar() metodu, editörün toolbarını özelleştirebilmemi ve kullanıcının sadece /upload/2014/ klasörünü görüntüleyebilmesini sağlıyor:
Şimdi, resim ya da link ikonuna tıklayıp ardından da “Sunucuyu gez” diyerek FileManager’imizi açabiliriz:
Gerisi tamamen size kalmış.
Deneme yanılmalar ile DAEditor.cs classını inceleyebilirsiniz.
Veya Browser.aspx’i ve/veya filemanager-config.ashx dosyasını kendinize göre modifiye edebilirsiniz.
Herkese CKEditor+Simogeo’lu günler diliyorum.
Tüm dosyaları buradan indirebilirsiniz.
#ckeditor #ckfinder #simogeo #FileManager #WYSIWYG