ASP.NET'te MessageBox.Show Kullanımı
mbox tab tab... Ne de çok kullanırdım... Neden aynısını ASP.NET'te kullanmayayım ki?
"mbox tab tab"..
Windows Form tarafında ne de çok kullanırdım. :)
Aynı şeyi neden ASP.NET tarafında yapmayayım diye düşündüm ve ortaya enteresan birşeyler çıktı. :)
Önce MessageBox işini görecek güzel bir JavaScript kütüphanesi bulmam gerekiyordu. Birkaçına baktıktan sonra, https://github.com/naoxink/notifIt adresindeki "notifIt!" pluginini kullanmaya karar verdim.
(Demo için http://naoxink.hol.es/notifIt adresine göz atabilirsiniz. Oldukça ideal.)
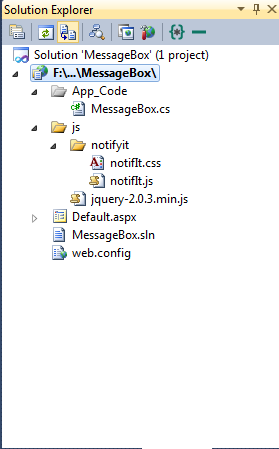
Dilerseniz her zaman olduğu gibi öncelikle Solution Explorer görüntüsünü paylaşayım:

Tabii "notifIt!" plugini için bize bir de jQuery lazım. Onu da projeye dahil ettim.
Amacım code behind tarafında MessageBox.Show metodunu kullanabilmek olduğu için, bu metodun 5 farklı şekilde overload edilmiş halinin bulunduğu MessageBox classını yazdım.
Class içeriğini, sayfa altındaki indirme linkinden örnek projeyi indirerek inceleyebilirsiniz.
MessageBox için örnek kullanımlar:
MessageBox.Show("Deneme metni", MessageBox.MesajTipleri.Success);
MessageBox.Show("Deneme metni", MessageBox.MesajTipleri.Success, true);
MessageBox.Show("Deneme metni", MessageBox.MesajTipleri.Success, 2000);
MessageBox.Show("Deneme metni", MessageBox.MesajTipleri.Success, false, 2000);
MessageBox.Show(new MessageBox.MessageBoxInfo
{
Mesaj = "Deneme metni",
MesajTipi = MessageBox.MesajTipleri.Success,
OtoKapa = true,
Sure = 3500
});
Parametrelerin ne işe yaradığını kısaca yazayım:
- Mesaj (string / varsayılan: ""); Sayfada çıkacak mesaj metni,
- MesajTipi (enum / varsayılan: Info); Mesajın tipini belirtir. 4 mesaj tipi var: Success, Info, Warning, Error.
- OtoKapa (bool, varsayılan: true); true ise, mesajın Süre bilgisi kadar bekledikten sonra otomatik kapanacağını belirtir. false ise, ancak tıklanınca kapanır.
- Sure (int / varsayılan: 3500); OtoKapa true ise, mesajın ne kadar süre ile (milisaniye bazında) sayfada gösterileceğini belirtir.
MesajTipleri:
public enum MesajTipleri
{
Error,
Info,
Warning,
Success
}
Şimdi sıra örnek bir sayfa oluşturmada:
Default.aspx:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta charset="utf-8">
<title>MessageBox</title>
<style type="text/css">
pre
{
border: solid 1px #ccc;
background-color: #ffa;
padding: 5px;
color: #a00;
line-height: 1.5em;
}
</style>
<link rel="stylesheet" href="/js/notifyit/notifIt.css" />
<script src="/js/jquery-2.0.3.min.js"></script>
<script src="/js/notifyit/notifIt.js"></script>
</head>
<body>
<form id="form1" runat="server">
<div style="margin: 100px 0px 30px 0px;">
<asp:CheckBox ID="cbOtoKapa" runat="server" Text="Otomatik kapansın" />
<br />
Gösterim süresi:
<asp:TextBox ID="txtSure" runat="server" Text="2000" />
milisaniye
<br />
<br />
<asp:Button ID="btnSuccess" runat="server" Text="Success" OnClick="btnSuccess_Click" />
<asp:Button ID="btnWarning" runat="server" Text="Warning" OnClick="btnWarning_Click" />
<asp:Button ID="btnInfo" runat="server" Text="Info" OnClick="btnInfo_Click" />
<asp:Button ID="btnError" runat="server" Text="Error" OnClick="btnError_Click" />
</div>
</form>
</body>
</html>
Default.aspx.cs:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
int Sure
{
get
{
return Convert.ToInt32(txtSure.Text);
}
}
bool OtoKapa
{
get
{
return cbOtoKapa.Checked;
}
}
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btnSuccess_Click(object sender, EventArgs e)
{
MessageBox.Show("Deneme metni", MessageBox.MesajTipleri.Success, OtoKapa, Sure);
}
protected void btnWarning_Click(object sender, EventArgs e)
{
MessageBox.Show("Deneme metni", MessageBox.MesajTipleri.Warning, OtoKapa, Sure);
}
protected void btnInfo_Click(object sender, EventArgs e)
{
MessageBox.Show("Deneme metni", MessageBox.MesajTipleri.Info, OtoKapa, Sure);
}
protected void btnError_Click(object sender, EventArgs e)
{
MessageBox.Show("Deneme metni", MessageBox.MesajTipleri.Error, OtoKapa, Sure);
}
}
İsterseniz, bu metodu UpdatePanel içerisinde, isterseniz Page_Load ta nerede kullanmak isterseniz kullanın. Sorunsuz çalışır.
İşte buraya kadar yaptıklarımızın sonucu:
Şimdi geldik en keyifli noktaya.
Code behind tarafında "mbox tab tab" yapınca MessageBox.Show metodu otomatik gelsin istiyorum.
"C:\Program Files\Microsoft Visual Studio 10.0\VC#\Snippets\1033\Visual C#" klasöründeki mbox.snippet dosyasını kopyalayalım ve "C:\Users\Devrim Altınkurt\Documents\Visual Studio 2010\Code Snippets\Visual C#\My Code Snippets" klasörüne yapıştıralım.
(Sizin Windows'unuzun ve Visual Studio'nuzun bilgisayarınızın hangi partitionına kurulu olduğunu bilemem tabii ki...![]() )
)
Aynı klasörde de değişiklik yapabiliriz ama adı üstünde My Code Snippets klasöründe durması kulağa daha iyi geliyor.
Önce orjinal dosyada ufak bir değişiklik yapalım:
C:\Program Files\Microsoft Visual Studio 10.0\VC#\Snippets\1033\Visual C#\mbox.snippet:
<?xml version="1.0" encoding="utf-8" ?>
<CodeSnippets xmlns="http://schemas.microsoft.com/VisualStudio/2005/CodeSnippet">
<CodeSnippet Format="1.0.0">
<Header>
<Title>mbox</Title>
<Shortcut>mbox2</Shortcut>
<Description>Code snippet for MessageBox.Show</Description>
<Author>Microsoft Corporation</Author>
<SnippetTypes>
<SnippetType>Expansion</SnippetType>
</SnippetTypes>
</Header>
<Snippet>
<Declarations>
<Literal>
<ID>string</ID>
<ToolTip>String to display</ToolTip>
<Default>"Test"</Default>
</Literal>
<Literal Editable="false">
<ID>SystemWindowsFormsMessageBox</ID>
<Function>SimpleTypeName(global::System.Windows.Forms.MessageBox)</Function>
</Literal>
</Declarations>
<Code Language="csharp"><![CDATA[$SystemWindowsFormsMessageBox$.Show($string$);$end$]]>
</Code>
</Snippet>
</CodeSnippet>
</CodeSnippets>
Yeni oluşturacağımız snippet ta mbox kısayolunu kullanmak istediğim için orjinaliyle karışmasın diye, orjinal snippet dosyasındaki kısayolu mbox2 olarak değiştirdim.
Şimdi gelelim kendi dosyamıza:
C:\Users\Devrim Altınkurt\Documents\Visual Studio 2010\Code Snippets\Visual C#\My Code Snippets\mbox.snippet
<?xml version="1.0" encoding="utf-8" ?> <CodeSnippets xmlns="http://schemas.microsoft.com/VisualStudio/2005/CodeSnippet"> <CodeSnippet Format="1.0.0"> <Header> <Title>mbox</Title> <Shortcut>mbox</Shortcut> <Description>MessageBox.Show için kısayol</Description> <Author>Devrim ALTINKURT</Author> <SnippetTypes> <SnippetType>Expansion</SnippetType> </SnippetTypes> </Header> <Snippet> <Declarations> <Literal> <ID>string</ID> <ToolTip>Mesaj Metni</ToolTip> <Default>Mesaj metni buraya</Default> </Literal> </Declarations> <Code Language="csharp"><![CDATA[MessageBox.Show("$string$", MessageBox.MesajTipleri.Success);$end$]]> </Code> </Snippet> </CodeSnippet> </CodeSnippets>
Güzel iş.
Şimdi de kod tarafında kullanmayı göstereyim:
mbox.snippet dosyasını indirmek için buraya tıklayınız.
Projeyi indirmek için buraya tıklayınız.
Herkese iyi çalışmalar diliyorum.
Not: Videoların kaliteli görünmediğinin farkındayım, idare edin artık. :)
#mesaj #Message #messagebox #mbox #messagebox-show

