ASP.NET'te Postback Kavramı
Hepimizin bildiği gibi, ASP.net form işlemede uzmanlaşmıştır. Herhangi bir butona bastığımız zaman eskiden klasik asp ile uzun uzuğraştığımız kodların yerini 1-2 satırlık kodlar almıştır.
Eskilerde basit bir işlem için bile 2-3 sayfa hazırlamamız gerekirdi veya tek bir sayfa üzerinde çalışmak istediğimizde ise bir sürü if ile oluşturduğumuz kod blokları olurdu.

Ama ASP.net te öyle değil. Artık Postback kavramı var. Postback ile sayfamızdaki formlar her zaman aynı sayfaya submit edilir (sunulur). ilgili kodları ise olay yakalayıcı metodlar içerisine yazarız. Viewstate mantığı ile de formumuza getirdiğimiz/girdiğimiz bilgiler hep aynı kalır. (İşte ASP.netin özeti  )
)
Peki postbacki nasıl oluştururuz: Çok kolay; sayfamızdaki butona, linkbuttona, imagebutona, vb. tıkladığımızda otomatik oluşur.
Şimdi gelelim bu bahsettiğim kontrollere tıkladığımızda nasıl postback gerçekleştiğine.
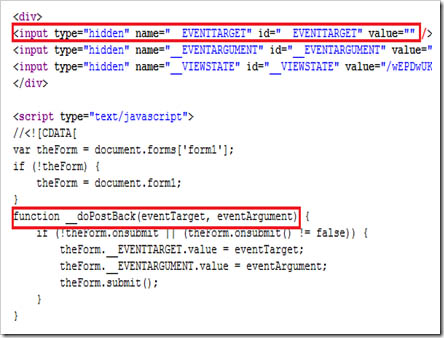
Sayfamızda en az bir adet postback oluşturacak bir kontrol bulunması şartı ile sayfaya sağ tıklayıp kaynağı göster dediğimizde bir javascript metodu göreceksiniz:
<script type="text/javascript">
//<![CDATA[
var theForm = document.forms['form1'];
if (!theForm) {
theForm = document.form1;
}
function __doPostBack(eventTarget, eventArgument) {
if (!theForm.onsubmit || (theForm.onsubmit() != false)) {
theForm.__EVENTTARGET.value = eventTarget;
theForm.__EVENTARGUMENT.value = eventArgument;
theForm.submit();
}
}
//]]>
</script>
Sayfamıza bir adet linkbutton ekleyelim:
<asp:LinkButton id="lbTest" runat="server" Text="Test" onclick="lbTest_Click" />
Yine kaynağı göster deyip linkbuttonumuzu arıyalım, kodu şu şekildedir:
<a id="lbTest" href="javascript:__doPostBack('lbTest','')">Test</a>
Gördüğünüz gibi, linkbuttona tıklandığında yapılan işlem, sadece __doPostBack adında bir javascript metodunu çağırmaktır. Dikkat etmemiz gereken bir diğer husus ise metoda verilen ilk parametrenin kontrolümüzün adı olduğudur.
İstersek bu postback işlemini biz kendimiz javascript ile oluşturabiliriz. Bunun anlamı sayfamızdaki herhangi bir olayda -onmouseover gibi- rahatlıkla postback işlemi gerçekleştirebiliriz.
Örnek:
<asp:Button ID="btnDosya" runat="server" Text=" Yükle " OnClick="btnDosya_Click"
OnClientClick="this.value='Hazırlanıyor...'; this.disabled=true; __doPostBack('btnDosya','');" />
Anlayacağınız üzere, butona tıkladığımızda önce buton yazısını değiştiriyoruz, ardından butonumuzu disable ediyoruz, sonrasında ise normalde butona tıklandığında ne olacaksa onu yapacak postbackimizi gerçekleştiriyoruz.
Not: Benzer kodları butonlarda aramayın, çünkü butonlar formu otomatik olarak submit eder.
Güzel değil mi? Eminim gün gelecek ve javascript tarafından çağrılacak bir postback işleminiz olacaktır. :)
Herkese kolay gelsin.
Ayrıntılı bilgi için:
http://aspalliance.com/895_Understanding_the_JavaScript___doPostBack_Function
#ASP-NET #postback #javsacript #button #imagebutton #linkbutton #form #submit

