ASP.NET'te dinamik kontroller ekleme
Bu yazımda, size çalışma anında aspx sayfamıza dinamik kontroller eklemekten bahsedeceğim.
Öncelikle kontrollerimizi ekleyebileceğimiz "kontrol tutma kabiliyetine" sahip bir kontrolümüzün olması gerekiyor. Panel, PlaceHolder gibi..
Asp.net teki tüm controllerin "Controls" adında bir ControlCollection özelliği bulunmakta biz de bu özellikten faydalanacağız. Bu özellik bir collection olduğundan ekleme, çıkarma gibi işlemleri (Add, Remobe, vb.) çok rahat gerçekleştirebiliriz.
Yalnız kontrolleri eklemek için Page_Load olayını kullanacağımızı düşünüyorsanız yanılıyorsanız. Sayfamızın yaşam döngüsü (life cycle) burada önemli. Kontrollerimizi viewstate yüklenmesinden önce eklemeliyiz.
Yaşam döngüsüne bakacak olursak;
- Instantiate
- Initialize (OnInit olayında gerçekleşir)
- Load Viewstate
- Load (Page_load olayında gerçekleşir)
- Pre Render
- Save Viewstate
- Render
- Unload
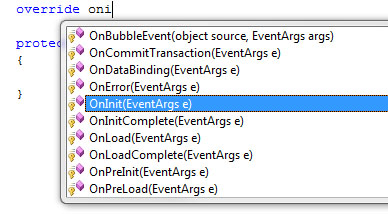
Gördüğünüz gibi Load Viewstate olayı, Page_Load olayından önce gerçekleşmektedir. O halde tahmin edeceğiniz üzere bizim için en uygun yer OnInit olayı.
O halde OnInit i override ederek bu olayı kullanırsak istediğimizi gerçekleştirmiş oluruz.

Örneği inceleyiniz:
// sayfamızın her yerinden oluşturduğumuz kontrollere erişebilmemiz için global tanımlamamız gerekiyor.
TextBox t=null;
Button b = null;
protected override void OnInit(EventArgs e)
{
t = new TextBox();
t.ID = "txt1";
b = new Button();
b.Text = "abc";
b.ID = "btn";
b.Click += new EventHandler(b_Click); //butonumuza tıklamak isteriz herhalde değil mi?
pnl.Controls.Add(t);
pnl.Controls.Add(b);
InitializeComponent();
base.OnInit(e);
}
private void InitializeComponent() // Tasarım anı desteği için gerekli
{
}
void b_Click(object sender, EventArgs e)
{
t.Text = DateTime.Now.ToString();
b.Text+="123";
}
Çalıştırıp deneyebilirsiniz. İsterseniz ToolBox tan kontroller ve bu kontrollere olaylar ekleyin, bizim eklediğimiz kontrollerle nasıl kardeşçe çalıştığını göreceksiniz.
Herkese kolay gelsin.. :)
#dinamik #kontrol #oninit


