Dinamik MetaTag Ekleme

Sitelerimizde dinamik olarak meta tag eklemeyi nasıl yapabileceğimizi bu yazıda görebilirsiniz.
Sayfalarımızı Facebook'ta, Twitter'da, Google+'da ve Linkedin de paylaşmak son zamanlarda baya bir moda oldu.
Ben de madem durum böyle, o zaman veritabanından gelen bilgilerle sayfamıza meta tagları kolay yoldan nasıl ekleyebileceğimizi göstermek istedim.
Kodlara geçmeden önce dilerseniz meta tag nedir, Open Graph ve Twitter meta tagları nelerdir? Bunlardan kısaca bahsedelim.
Meta Tag
Sayfalarımızın <head>...</head> tagları arasına yerleştirdiğimiz bilgi etiketleridir. Çoğunlukla arama motorlarına sayfamızla ilgili bilgi verirken, sayfamızı sosyal medyada paylaşırken ya da site doğrulaması için kullanırız.
Sıklıkla kullandığımız (ve dahi kullanmamız gereken taglar) şunlardır:
- title (meta tag değil ama sayfamızda olması gerekir)
- description
- keywords
- robots
- content-type
- ...
Tüm meta tagların listesini buradan inceleyebilirsiniz.
Open Graph
Web sitesi içeriklerimizi sosyal medyada paylaşmak istediğimizde, ilgili uygulamanın sayfamız ile ilgili bilgi alması için hazırlanmış bir protokoldür.
Facebook tarafından geliştirilen bu sistem, web sayfalarının daha tanınır ve sosyal ağlar ile daha etkileşimli olmasını sağlamaktadır. Open Graph Protocol, kısaca og olarak anılmaktadır ve günümüzde birçok web sitesinin alt yapısında bulunmaktadır.
Ayrıntılı bilgi için buraya ya da buraya bakabilirsiniz.
Örnek Open Graph meta tag kullanımı:
<meta property="og:title" content="Search Engine Features For Webmasters"/> <meta property="og:type" content="article"/> <meta property="og:url" content="http://searchenginewatch.com/sew/news/2049003/search-engine-features-for-webmasters"/> <meta property="og:image" content=""/> <meta property="og:site_name" content="Search Engine Watch"> <meta property="og:description" content="Search engines comparison chart for webmasters but also useful for users. Summarizes important factors and features that can affect how a site is indexed."/>
Twitter Meta Tags
Open Graph ortaya çıktıktan sonra Twitter'ın kendine özgü çıkardığı meta taglardır.
Twitter Cards şeklinde de internette karşınıza çıkabilir.
Örnek twitter cards:
meta name="twitter:card" content="summary"> <meta name="twitter:creator" content="@doganakdag"> <meta name="twitter:site" content="@SEOkolog"> <meta name="twitter:title" content="Twitter Meta Tags Nedir? Kullanımı Nasıl?"> <meta name="twitter:description" content="Facebook’un meta og: tag’lerini sitelere ekleme fırsatı sunması ile birlikte sayfaların paylaşılan yüzünü çok daha göz alıcı ve tıklatan bir hale getirmiş olacak ki Twitter da, kend"> <meta name="twitter:image:src" content="http://www.seokolog.com/wp-content/uploads/Sosyal-Medya-Twitter.png">
Şimdi bu özetin ardından dinamik olarak sitemize yukarda gördüğünüz meta taglarını otomatik olarak oluşturan bir class yazalım.
Önce bir meta tag info classı yazalım:
[Serializable] public class MetaTagInfo { public string Description { get; set; } public string Image { get; set; } public string Site_Name { get; set; } public string Title { get; set; } public string Type { get; set; } public string Url { get; set; } }
Classımıza serileştirilebilir özelliğini ekledik, belki viewstate'te saklamamız gerekebilir. (Postback sonrası için)
Şimdi de meta tag generator sınıfımızı yazalım:
public class MetaTagGenerator { const string twitterAccount = "@daltinkurt"; // twitter hesabımız :) Page page = null; public MetaTagGenerator() { this.page = HttpContext.Current.CurrentHandler as Page; } public MetaTagGenerator(MetaTagInfo metaTagInfo) : this() { Generate(metaTagInfo); } public void Generate(MetaTagInfo metaTagInfo) { if (metaTagInfo != null) { string[] twitterMetas = { "url", "title", "description", "image" }; page.Header.Controls.Add(new LiteralControl("\n")); HtmlMeta meta = new HtmlMeta(); meta.Attributes["name"] = "twitter:site"; meta.Attributes["content"] = twitterAccount; page.Header.Controls.Add(meta); page.Header.Controls.Add(new LiteralControl("\n")); meta = new HtmlMeta(); meta.Attributes["name"] = "twitter:card"; meta.Attributes["content"] = "summary"; page.Header.Controls.Add(meta); page.Header.Controls.Add(new LiteralControl("\n")); foreach (var item in metaTagInfo.GetType().GetProperties()) { var _item = item.GetValue(metaTagInfo, null); if (_item == null) continue; var bilgi = _item.ToString(); if (!bilgi.IsNullOrEmpty()) { var name = string.Format("{0}", item.Name.ToLowerInvariant()); if (twitterMetas.Contains(name)) { meta = new HtmlMeta(); meta.Attributes["name"] = string.Format("twitter:{0}", name); ; meta.Attributes["content"] = bilgi.ToClearText().ToTemizMetin(); page.Header.Controls.Add(meta); page.Header.Controls.Add(new LiteralControl("\n")); } } } foreach (var item in metaTagInfo.GetType().GetProperties()) { var _item = item.GetValue(metaTagInfo, null); if (_item == null) continue; var bilgi = _item.ToString(); if (!bilgi.IsNullOrEmpty()) { var name = string.Format("{0}", item.Name.ToLowerInvariant()); meta = new HtmlMeta(); meta.Attributes["property"] = string.Format("og:{0}", name); ; meta.Attributes["content"] = bilgi.ToClearText().ToTemizMetin(); page.Header.Controls.Add(meta); page.Header.Controls.Add(new LiteralControl("\n")); } } } } }
Sıra örnek kullanıma geldi:
public partial class _Default : System.Web.UI.Page { MetaTagInfo MetaTags { get { return ViewState["METATAG"] as MetaTagInfo; } set { ViewState["METATAG"] = value; } } protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { MetaTags = new MetaTagInfo { Description = "Yazılım üzerine paylaşımlar | Devrim Altınkurt", Image = "http://www.daltinkurt.com/images/Logo.png", Site_Name = "Devrim Altınkurt | MCPD, MCT, ASP.NET, C#, MySQL", Title = "Yazılım üzerine paylaşımlar http://www.daltinkurt.com", Type = "article", Url = "http://www.daltinkurt.com" }; } MetaTagGenerator metaTagGenerator = new MetaTagGenerator(); metaTagGenerator.Generate(MetaTags); } }
Siz bilgileri herhalde veritabanından getireceksinizdir.
Sayfamız her postback olduğunda meta tagları veritabanından tekrar tekrar getirmeye gerek yok. O yüzden sayfa ilk defa yüklenirken veritabanından bilgileri çeker meta tag info class ımızı oluştururuz, bu class ı viewstate e atarız, sayfa her yüklenişinde bilgileri doğrudan viewstate'ten çekip generator class a aktarırırz.
Bu class ları kullandığınızda sonuç olarak sayfamızda <head>..</head> tagları arasında şu meta tagların otomatik oluştuğunu görebilirsiniz:
<meta name="twitter:site" content="@daltinkurt" /> <meta name="twitter:card" content="summary" /> <meta name="twitter:description" content="Yazılım üzerine paylaşımlar | Devrim Altınkurt" /> <meta name="twitter:image" content="http://www.daltinkurt.com/images/Logo.png" /> <meta name="twitter:title" content="Yazılım üzerine paylaşımlar http://www.daltinkurt.com" /> <meta name="twitter:url" content="http://www.daltinkurt.com" /> <meta property="og:description" content="Yazılım üzerine paylaşımlar | Devrim Altınkurt" /> <meta property="og:image" content="http://www.daltinkurt.com/images/Logo.png" /> <meta property="og:site_name" content="Devrim Altınkurt | MCPD, MCT, ASP.NET, C#, MySQL" /> <meta property="og:title" content="Yazılım üzerine paylaşımlar http://www.daltinkurt.com" /> <meta property="og:type" content="article" /> <meta property="og:url" content="http://www.daltinkurt.com" /> <meta property="description" name="description" content="Yazılım üzerine paylaşımlar | Devrim Altınkurt http://www.daltinkurt.com" /> <meta property="keywords" name="keywords" content="asp.net, c#, ado.net, xml, web services, csharp, daltinkurt, devrim altınkurt, mcpd, mct," /> <title> Yazılım üzerine paylaşımlar | Devrim Altınkurt | MCPD, .. </title>
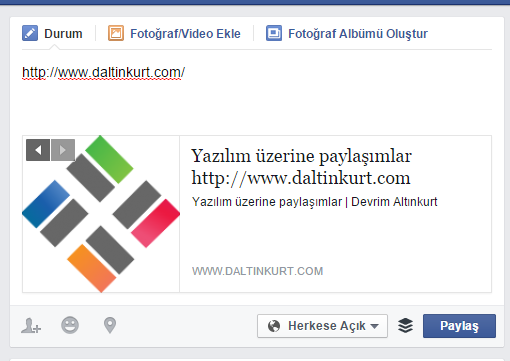
Site url mi (http://www.daltinkurt.com) facebookta paylaşmak istediğimde yukarıdaki bilgilerin geldiğini görebilirsiniz:

Son olarak, Meta Tag Generator class ı içinde kullandığım birkaç genişletme metodu var, bunları da paylaşayım:
public static class StaticMethods { public const string SatirSonu = "<br />"; public static bool IsNullOrEmpty(this string str) { return string.IsNullOrEmpty(str); } public static string ToClearText(this string str) { return Regex.Replace(str, @"<(.|\n)*?>", string.Empty).Trim(); } public static string ToTemizMetin(this string s) { s = ToTemizMetin(s, false); return s; } public static string ToTemizMetin(this string s, bool satirSonu) { s = s.Replace("<", "<"); s = s.Replace(">", ">"); s = s.Replace("script", "scr_ipt"); s = s.Replace("'", "`"); s = s.Replace("\"", "`"); if (satirSonu) { s = s.Replace("\n", ""); s = s.Replace("\r", SatirSonu); } s = s.Trim(); return s; } public static string BR2Space(this string s) { s = s.Replace(SatirSonu, " "); return s; } }
Proje dosyalarını buradan indirebilirsiniz.
Herkese kolay gelsin. :)
#meta-tag #facebook #twitter #open-graph #twitter-cards

