LINQ ve DataBound Sorunu
LINQ kullanımında, DataBound eventinde yaşanan isimsiz tip sorununun çözümünü bulabilirsiniz.
Repeater, DataList ve GridView'i ve bu nesnelerin ItemDataBound ve/veya RowDataBound eventlarını sıklıkla kullandık, kullanıyoruz.
Son zamanlarda EF (Entity Framework) aşağı LINQ (Language Integrated Query) yukarı, eski programcılık alışkanlıklarımız değişmeye başladı. Eskilerde kullandığımız DataTable/DataSet, katmanlı mimari, vb. yerine artık LINQ, EF gibi daha güncel teknolojiler kullanmaktayız. Yeni teknolojileri kullanırken de yeni yeni sorunlarla karşılaşıyoruz.
Bu yeni sorunlardan birisi de, PageLoad'ta verileri Bind ederken verinin tüm alanlarını değil de belirli alanlarını Bind ettiğimizde önümüze Anonymous Type'ların (İsimsiz Tipler) çıkmasıdır.
Örnekle sorunu ortaya koymaya çalışayım. Veritabanımızda firmalar tablosu olsun. LINQ ile 2 değişik sorgu çalıştırıp DataList'e bind edelim. Sonra da ItemDataBound' ta bu verileri elde etmeye çalışalım.
1)
protected void Page_Load(object sender, EventArgs e)
{
using (var db = new FirmaEntities())
{
var firmaListesi = from f in db.firmalar
select f;
// alanların tümünü bind ediyoruz !!!
dl.DataSource = firmaListesi;
dl.DataBind();
}
}
protected void dl_ItemDataBound(object sender, DataListItemEventArgs e)
{
if (e.Item.ItemType == ListItemType.AlternatingItem ||
e.Item.ItemType == ListItemType.Item)
{
// Aşağıdaki kod sorunsuz çalışacaktır
var f = e.Item.DataItem as firmalar;
string x = f.FirmaAdi;
// gerisi önemli değil, istediğimizi yapabiliriz.
}
}
Yukarıdaki kodlar sorunsuz bir şekilde çalışacaktır.
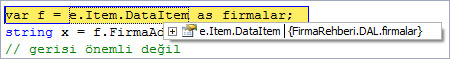
Bu arada var f= .. ile başlayan satıra bir breakpoint koyup e.Item.DataItem'in tipini inceleyelim:

Görüğümüz gibi tipi "firmalar", buraya kadar herhangi bir sorunla karşılaşmadık. 
2)
protected void Page_Load(object sender, EventArgs e)
{
using (var db = new FirmaEntities())
{
var firmaListesi = from f in db.firmalar
select new
{
f.Id,
f.FirmaAdi
};
// alanların tümünü değil sadece bir kısmını bind ediyoruz !!!
dl.DataSource = firmaListesi;
dl.DataBind();
}
}
protected void dl_ItemDataBound(object sender, DataListItemEventArgs e)
{
if (e.Item.ItemType == ListItemType.AlternatingItem ||
e.Item.ItemType == ListItemType.Item)
{
var f = e.Item.DataItem as firmalar;
// Aşağıdaki satırda hata verecektir.
string x = f.FirmaAdi;
// gerisi önemli değil, istediğimizi yapabiliriz.
}
}
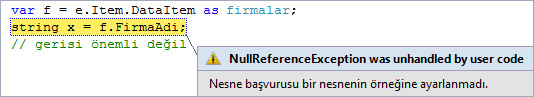
ilk örnekte verilerin tümünü bind etmişken 2. örnekte sadece Id ve FirmaAdi alanlarını bind ettik. Kodu çalıştırdığımızda DataBound eventinde bir hata oluşuyor. 

Neden peki hata ile alıyoruz, çünkü artık e.Item.DataItem bir "firmalar" tipinden bilgi değil, artık o isimsiz bir tip :))
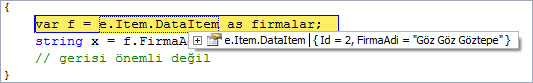
İsterseniz yine var f = ... ile başlayan satıra bir breakpoint koyalım ve e.Item.DataItem'in tipini inceleyelim.

Gördüğünüz gbi e.Item.DataItem'in tipi önceki örneğe göre farklı.
Bu farklılıktan dolayı, DataItem'i firmalar tipine cast edemeyiz.
Bu sorunu aşmak gerekir ve oldukça da güzel bir çözümü var. :)
Static erişimli ve jenerik tipli bir metod oluşturalım:
public class GenelIselemler
{
public static T Cast<T>(object obj, T type)
{
return (T)obj;
}
}
Bu kadar, şimdi 2. örneğimizdeki ItemDataBound eventini güncelleyelim.
protected void dl_ItemDataBound(object sender, DataListItemEventArgs e)
{
if (e.Item.ItemType == ListItemType.AlternatingItem ||
e.Item.ItemType == ListItemType.Item)
{
var f = GenelIslemler.Cast(e.Item.DataItem,
new
{
Id = 0,
FirmaAdi = ""
});
// select teki alanlarla tipleri ve sırası aynı olmalıdır
string x = f.FirmaAdi; // Artık bu satırı rahatlıkla kullanabiliriz.
// gerisi önemli değil
}
}
Gördüğünüz gibi, e.Item.DataItem'i direkt "firmalar" tipine değil, kendi oluşturduğumuz (new ile) bir isimsiz tipe cast ettik.
new ile isimsiz tipimizi oluştururken;
- int, string gibi tip tanımlaması yapmadığımıza,
- tipleri ilk değer atamaları ile belirlediğimize,
- değişkenlerin tipleri ve sırası ile PageLoad'ta select ifadesinde kullandığımız alanların tiplerinin ve sırasının aynı olduğuna
dikkat edin! 
Bundan sonraki diğer satırlarda ise artık değişiklik yapmak zorunda değiliz. :)
Herkese kolaylıklar diliyorum :)
Gereksiz bir bilgi notu:
Aslında Reflection ile DataBound eventinde e.Item.DataItem' daki bilglere erişebiliriz :)
şöyle ki;
protected void dl_ItemDataBound(object sender, DataListItemEventArgs e)
{
if (e.Item.ItemType == ListItemType.AlternatingItem ||
e.Item.ItemType == ListItemType.Item)
{
int id = (int)e.Item.DataItem.GetType().GetProperty("Id").GetValue(e.Item.DataItem, null);
string firmaAdi = (string)e.Item.DataItem.GetType().GetProperty("FirmaAdi").GetValue(e.Item.DataItem, null);
Response.Write(id + " - " + firmaAdi + "<br/>");
}
}
O zaman ne gerek vardı o kadar atraksiyona diye soracak olursanız, karşı soru ile cevap vereyim:
İşimiz gücümüz yok, bir de aspx tarafında ki Label'ın Text'ine bu bilgiyi yerleştirmek için mi uğraşacağız? (Hatta firmanın adı, kuruluş yılı, tipi, yetkili kişisi vs gibi bir sürü alanı kullanacaksak, baya bir zaman alır.)
Benim gösterdiğim yöntemde aspx tarafında bir değişiklik yapmanız gerekmiyor. :))
#repeater #datalist #gridview #linq #EF #Entity-Framework #anonymoud-type #cast #dataitem #itemdatabound



