Twitter tweets`lerinin web sitesinde gösterilmesi

Tweeter hesabınıza yazdığınız tweetlerinizi web siteniz içerisinde görüntülemek ister misiniz?
Tweeter tweetlerinizi web sayfanızda görüntüleme işini 3 e ayıralım:
- Tweeter'da uygulama oluşturma
- Json formatında tweeter apisi ile tweetleri çekme
- Herhangi bir jquery kütüphanesini kullanarak web sitemizde görüntüleme
Birinciden başlayalım.
Sırasıyla aşağıdaki adımları izleyin.
1. Önce tweeter sayfanıza giriş yapın.
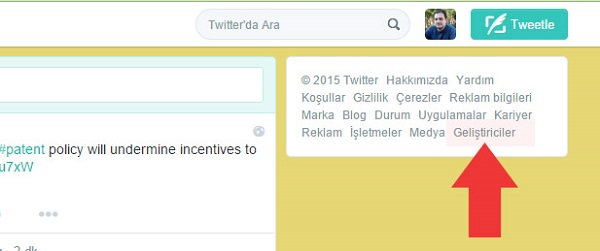
2. Geliştiriciler linkine tıklayın.

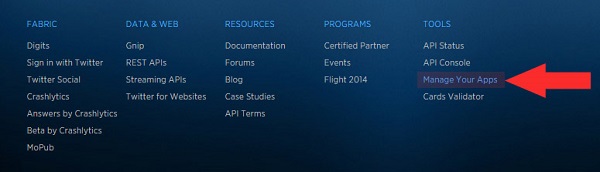
3. Sayfanın alt tarafındaki "Manage Your Apps" linkine tıklayın.

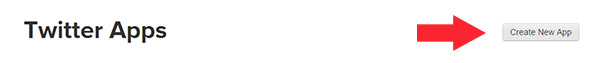
4. "Create New App" butonuna tıklayın.

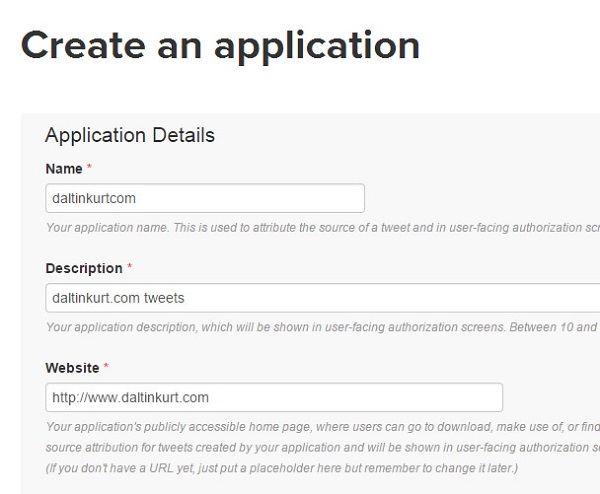
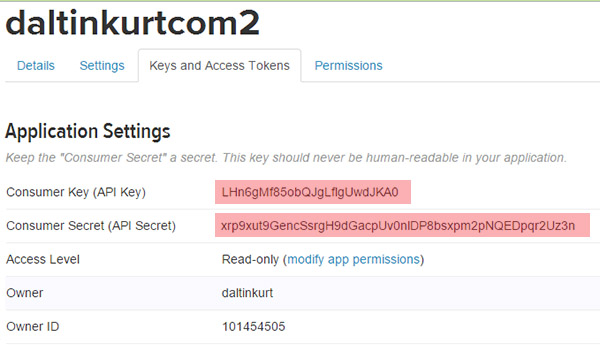
5. Uygulama bilgilerini örnekteki gibi doldurun.

6. Bilgileri doldurduktan sonra "Create your Twitter application" butonuna tıklayın.

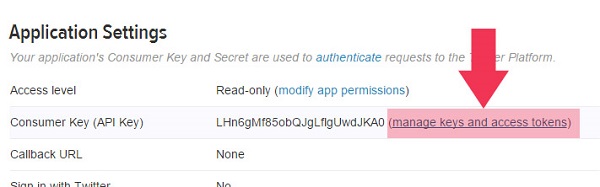
7. Uygulama detayları sayfasında "manage keys and access tokens" linkine tıklayın.

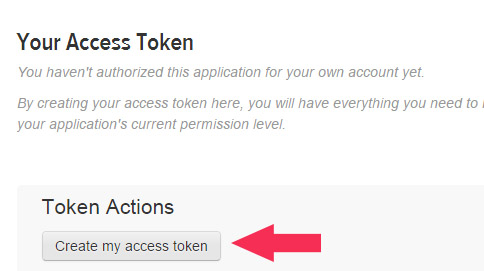
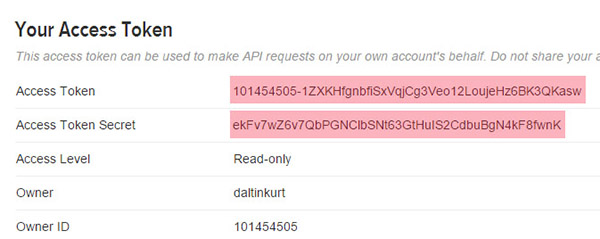
8. Your Access Token yazan yerdeki "Create my access token" butonuna tıklayın.

9. Sayfanızı yenilemeniz gerektiğine dair bir mesaj alırsanız Refresh linkine basınız.

10. İşlemimiz bitti sayılır, şu 4 bilgiyi bir kenara not ediyoruz.
- Consumer Key,
- Consumer Secret,
- Access Token,
- Access Token Secret.


Buraya kadar, yukarıdaki resimlerde kırmızı alanla işaretlediğim 4 adet bilgiyi oluşturmak için bu kadar işlemi gerçekleştirdik.
Şimdi 2. aşamaya geçebiliriz.
https://api.twitter.com/1.1/statuses/user_timeline.json
adresindeki Twitter apisine bu 4 adet parametreyi vereceğiz ve bize Json formatında tweetlerimiz dönecek.
Bilgiler Json formatında döndüğü için Json bilgilerini kullanabilmek için https://github.com/JamesNK/Newtonsoft.Json/releases adresindeki kütüphaneyi kullandım.
Dolayısıyla bu kütüphaneyi indirerek projeme refere ettim.
Şimdi sırada tweetleri getiren ve düzgün bir formatta yine Json formatında çıktı oluşturan bir Generic Handler dosyası hazırlamakta.
var username = "daltinkurt"; // Twitter hesabınız var oauth_consumer_key = "8Rnx3IXlYbxxxxxxlhZtQtd"; var oauth_consumer_secret = "AuCjtIxxxx30oI88OpLa4PnaR9WVDirxxxxxx"; var oauth_token = "10145xxx-4q0qxxxx2grGHRf8M1upq19xxxx"; var oauth_token_secret = "8gQSxxxxxTWFj6iSj7h36GlZbxxxxxx";
alanlarını siz az önce elde ettiğiniz bilgilerle değiştirerek kullanınız.
<%@ WebHandler Language="C#" Class="TwitterHandler" %> using System; using System.Web; using System.Net; using Newtonsoft.Json.Linq; using System.IO; using System.Security.Cryptography; using System.Text; public class TwitterHandler : IHttpHandler { public void ProcessRequest(HttpContext context) { context.Response.ContentType = "text/plain"; string url = "https://api.twitter.com/1.1/statuses/user_timeline.json"; string q = ""; var username = "daltinkurt"; // Twitter hesabınız var oauth_consumer_key = "8Rnx3IXlYbxxxxxxlhZtQtd"; var oauth_consumer_secret = "AuCjtIxxxx30oI88OpLa4PnaR9WVDirxxxxxx"; var oauth_token = "10145xxx-4q0qxxxx2grGHRf8M1upq19xxxx"; var oauth_token_secret = "8gQSxxxxxTWFj6iSj7h36GlZbxxxxxx"; // oauth implementation details var oauth_version = "1.0"; var oauth_signature_method = "HMAC-SHA1"; // unique request details var oauth_nonce = Convert.ToBase64String(new ASCIIEncoding().GetBytes(DateTime.Now.Ticks.ToString())); var timeSpan = DateTime.UtcNow - new DateTime(1970, 1, 1, 0, 0, 0, 0, DateTimeKind.Utc); var oauth_timestamp = Convert.ToInt64(timeSpan.TotalSeconds).ToString(); // create oauth signature var baseFormat = "oauth_consumer_key={0}&oauth_nonce={1}&oauth_signature_method={2}" + "&oauth_timestamp={3}&oauth_token={4}&oauth_version={5}&q={6}"; var baseString = string.Format(baseFormat, oauth_consumer_key, oauth_nonce, oauth_signature_method, oauth_timestamp, oauth_token, oauth_version, Uri.EscapeDataString(q) ); baseString = string.Concat("GET&", Uri.EscapeDataString(url), "&", Uri.EscapeDataString(baseString)); var compositeKey = string.Concat(Uri.EscapeDataString(oauth_consumer_secret), "&", Uri.EscapeDataString(oauth_token_secret)); string oauth_signature; using (HMACSHA1 hasher = new HMACSHA1(ASCIIEncoding.ASCII.GetBytes(compositeKey))) { oauth_signature = Convert.ToBase64String( hasher.ComputeHash(ASCIIEncoding.ASCII.GetBytes(baseString))); } // create the request header var headerFormat = "OAuth oauth_nonce=\"{0}\", oauth_signature_method=\"{1}\", " + "oauth_timestamp=\"{2}\", oauth_consumer_key=\"{3}\", " + "oauth_token=\"{4}\", oauth_signature=\"{5}\", " + "oauth_version=\"{6}\""; var authHeader = string.Format(headerFormat, Uri.EscapeDataString(oauth_nonce), Uri.EscapeDataString(oauth_signature_method), Uri.EscapeDataString(oauth_timestamp), Uri.EscapeDataString(oauth_consumer_key), Uri.EscapeDataString(oauth_token), Uri.EscapeDataString(oauth_signature), Uri.EscapeDataString(oauth_version) ); ServicePointManager.Expect100Continue = false; // make the request var postBody = "q=" + Uri.EscapeDataString(q);// url += "?" + postBody; HttpWebRequest request = (HttpWebRequest)WebRequest.Create(url); request.Headers.Add("Authorization", authHeader); request.Method = "GET"; request.ContentType = "application/x-www-form-urlencoded"; var response = (HttpWebResponse)request.GetResponse(); var reader = new StreamReader(response.GetResponseStream()); var objText = reader.ReadToEnd(); StringBuilder sb = new StringBuilder(); //try //{ JArray jsonDat = JArray.Parse(objText); sb.Append("["); bool ilk = true; for (int x = 0; x < jsonDat.Count; x++) { string twit_url = string.Format("http://twitter.com/{0}/status/{1}", username, jsonDat[x]["id"].Value<long>()); string twit_text = jsonDat[x]["text"].Value<string>(); twit_text = System.Web.HttpUtility.JavaScriptStringEncode(twit_text); twit_text = twit_text.Replace('\n', ' ').SoldanMetinAl(120); if (!ilk) { sb.Append(","); } sb.AppendFormat(@"{{""text"":""{0}"", ""url"":""{1}""}}", twit_text, twit_url); ilk = false; } sb.Append("]"); context.Response.Write(sb.ToString()); //} //catch //{ // context.Response.Write("[]"); //} } public bool IsReusable { get { return false; } } }
Bu generic handler dosyasının çıktısı şu şekilde:
[
{
"text":"Azure Video Eğitimleri http://t.co/FxP2ETIUmb",
"url":"http://twitter.com/daltinkurt/status/562626325182423041"
},
{
"text":"Azure Video Eğitimleri http://t.co/D0TGsrPkBV",
"url":"http://twitter.com/daltinkurt/status/562624301137158144"
},
{
"text":"Azure Video Eğitimleri http://t.co/RLC29EwQ4o",
"url":"http://twitter.com/daltinkurt/status/562624231327145984"
},
{
"text":"web config te system web tagları arasına şu satırları eklersen sorun çözülür ya da varsa bu şekilde güncellemelisin http..",
"url":"http://twitter.com/daltinkurt/status/562612101714550784"
},
{
"text":"C# ile küme işlemleri http://t.co/8zBcjoCvM1",
"url":"http://twitter.com/daltinkurt/status/562582852311977984"
},
{
"text":"C# ile küme işlemleri http://t.co/acSgVwfbgc",
"url":"http://twitter.com/daltinkurt/status/562571475778297856"
},
{
"text":"C# ile küme işlemleri http://t.co/DIxjRLGA6e",
"url":"http://twitter.com/daltinkurt/status/562571463254097920"
},
{
"text":"RT @guvenliyasam: Deprem öncesi, sırası ve sonrasında ne yapacağını biliyor musun? Ücretsiz eğitim http://t.co/nbu8LYhup..",
"url":"http://twitter.com/daltinkurt/status/562512549183492097"
},
{
"text":"http://t.co/ZD6V2T2iVD",
"url":"http://twitter.com/daltinkurt/status/561931632069079040"
},
{
"text":"http://t.co/DL9JxuYWbs",
"url":"http://twitter.com/daltinkurt/status/561931426413940736"
},
{
"text":"01 Şubat 2015 Pazar | Barış Manço`yu bir kez daha rahmetle anıyoruz | http://t.co/RT9zzG9r3n http://t.co/8huVtVhWsK",
"url":"http://twitter.com/daltinkurt/status/561916707858837504"
},
{
"text":"Barış Manço\u0027yu bir kez daha rahmetle anıyoruz... http://t.co/aLZsuwKWc4",
"url":"http://twitter.com/daltinkurt/status/561916147709538305"
},
{
"text":"01 Şubat 2015 Pazar | Barış Manço`yu bir kez daha rahmetle anıyoruz | http://t.co/RT9zzG9r3n http://t.co/tgnp1CTyeo",
"url":"http://twitter.com/daltinkurt/status/561916010677411840"
},
{
"text":"Google, Chrome 40 için 90 bin dolar harcadı! http://t.co/h89Vwdtmzj",
"url":"http://twitter.com/daltinkurt/status/561704992466567169"
},
{
"text":"http://t.co/dfvdHiAdsW",
"url":"http://twitter.com/daltinkurt/status/561657969935654912"
},
{
"text":"Validation of viewstate MAC failed Hatası http://t.co/Rf9JjHFgFF",
"url":"http://twitter.com/daltinkurt/status/560929583877615617"
},
{
"text":"Dinamik MetaTag Ekleme http://t.co/B3tUMcSKnU",
"url":"http://twitter.com/daltinkurt/status/560771307206623234"
},
{
"text":"Dinamik MetaTag Ekleme http://t.co/Mt2ilMClQJ",
"url":"http://twitter.com/daltinkurt/status/560764949321244672"
},
{
"text":"Dinamik MetaTag Ekleme http://t.co/vbAIbytd7I",
"url":"http://twitter.com/daltinkurt/status/560764862268452864"
},
{
"text":"OLTAYA TAKILAN BALIK DALGIÇTAN YARDIM İSTEDİ http://t.co/92d1P25AC0",
"url":"http://twitter.com/daltinkurt/status/560746990175539201"
}
]
Geldik 3. aşamaya. Bu generic handler dosyasının çıktısını kullanarak biraz css, biraz javascript kullanarak aşağıdaki sayfayı oluşturabiliriz.
<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> <style> .breaking-news { background: #FFF; border-radius: 1px; -moz-border-radius: 1px; -webkit-border-radius: 1px; box-shadow: 0 1px 3px 0 #B5B5B5; -moz-box-shadow: 0 1px 3px 0 #b5b5b5; -webkit-box-shadow: 0 1px 3px 0 #B5B5B5; width: 1045px; height: 32px; margin: 0px auto; overflow: hidden; position: relative; } .breaking-news span { display: block; float: left; padding: 0px; color: #FFF; font-family: 'Open Sans' ,arial,Georgia, serif; font-size: 14pt; } .breaking-news ul { float: left; margin: 0px; padding: 0px; } .breaking-news ul li { display: block; } .breaking-news ul a { padding: 8px; display: block; white-space: nowrap; text-decoration:none; color:#000; } .breaking-news ul a:hover { color:#04a; } </style> <script type="text/javascript" src="jquery-2.0.3.min.js"></script> <script> function createTicker() { var tickerLIs = jQuery(".breaking-news ul").children(); tickerItems = new Array(); tickerLIs.each(function (el) { tickerItems.push(jQuery(this).html()); }); i = 0; rotateTicker(); } function rotateTicker() { if (i == tickerItems.length) { i = 0; } tickerText = tickerItems[i]; c = 0; typetext(); setTimeout("rotateTicker()", 5000); i++; } var isInTag = false; function typetext() { if (jQuery('.breaking-news ul').length > 0) { var thisChar = tickerText.substr(c, 1); if (thisChar == '<') { isInTag = true; } if (thisChar == '>') { isInTag = false; } jQuery('.breaking-news ul').html(tickerText.substr(0, c++)); if (c < tickerText.length + 1) if (isInTag) { typetext(); } else { setTimeout("typetext()", 10); } else { c = 1; tickerText = ""; } } } </script> </head> <body> <form id="form1" runat="server"> <div class="breaking-news"> <span><a href="https://www.twitter.com/daltinkurt" target="_blank"> <img src="/images/twitter.png" alt="Twitter" /></a></span> <ul id="ultwits" style="display: none;"> </ul> <script type="text/javascript"> jQuery(document).ready(function () { $("#ultwits").empty(); $.ajax({ url: "TwitterHandler.ashx", type: "GET", contentType: "application/json; charset=utf-8", dataType: "json", data: "{}", success: function (data) { $.each(data, function (x, y) { $("#ultwits").append('<li><a href="' + y.url + '" target="_blank">' + y.text + '</a></li>'); }); $("#ultwits").show(); createTicker(); } }); }); </script> </div> </form> </body> </html>
Sayfamızın ekran görüntüsü şu şekilde:
Hepsi bu kadar.. :)
Proje dosyasını buradan indirebilirsiniz.






