ASP.NET'te Trigonometrik Fonksiyon Çizimleri
Gelin, beraber sin, cos, tan fonksiyonlarını çizdirelim
Bu yazımızda sin(x), cos(x) ve tan(x) fonksiyonlarının ASP.NET'te çizilmesini işleyeceğiz.
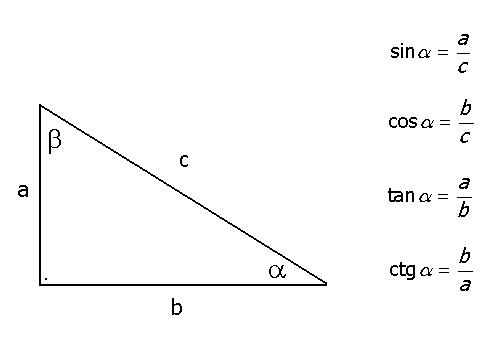
Tam bu anda kısaca sin (Sinus), cos (Cosinus) ve tan (Tangent) kavramlarından bahsedelim.
Bir dik üçgende, sin = karşı / hipotenüs, cos = komşu / hipotenüs, tan = sin / cos = karşı / komşu (matematiği de katlederek yazdım, artık idare edin...  )
)

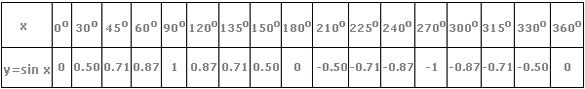
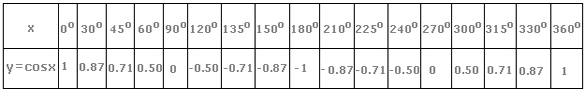
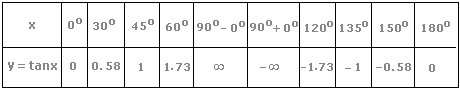
Fonksyion tablolarını da yazayım:



Şimdi de grafiklerini vereyim:
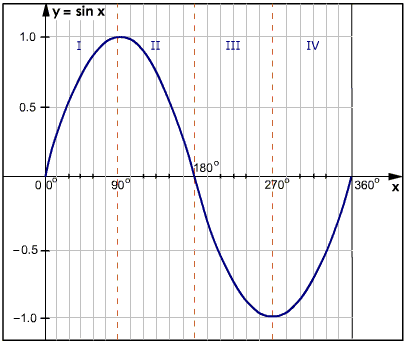
Sin(x) |
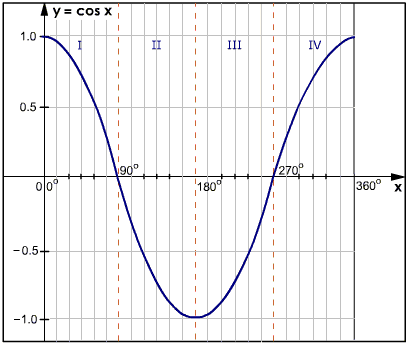
Cos(x) |
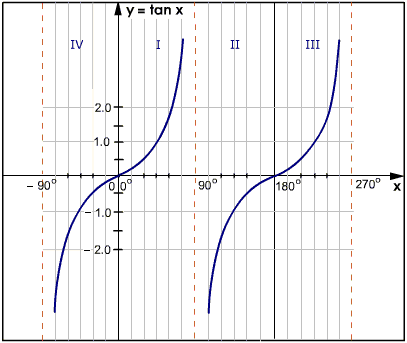
Tan(x) |
Şİmdi sıra bu grafikleri kendi kodlarımızla hazırlamaya geldi:
const int GEN = 1000; // Şeklin genişliği
const int YUK = 300; // Şeklin yüksekliği
const int WYUK = 100; // her bir dalganın max. yuksekliği
const int WGEN = 100000; // ne kadar büyükse o kadar dalga oluşur
Response.ClearContent();
Response.ContentType = "image/png"; // çıktımız PNG resim dosyası formatında
// Grafik çizmek için bu nesnelere ihtiyacımız var
// bunu çalışma alanı,
Bitmap bmp = new Bitmap(GEN, YUK);
// bunu da ressam olarak algılayabilirsiniz.
Graphics g = Graphics.FromImage(bmp);
// yatay ve dikey çizgileri oluşturalım
Pen pen = new Pen(Color.Black, 2.0f);
g.DrawLine(pen, new Point(0, 0), new Point(0, YUK));
g.DrawLine(pen, new Point(0, YUK / 2), new Point(GEN, YUK / 2));
// kalemlerimizi tanımlayalım
// grafiklerimizi farklı renklerde çizdireceğiz
Pen penMavi = new Pen(Color.Blue, 2.0f);
Pen penKirmizi = new Pen(Color.Red, 2.0f);
Pen penYesil = new Pen(Color.DarkGreen, 2.0f);
// delegatelerimizi tanımlayalım
// (siz fonksiyonlarımız diyebilirsiniz)
Func<int, int> X = // grafik düzgün görünsün diye..
x =>
{
return x / 2;
};
Func<int, int> SinY = // SIN fonksiyonu
x =>
{
return YUK / 2 - (int)(WYUK * Math.Sin(x.Deg2Rad()));
};
Func<int, int> CosY = // COS fonksiyonu
x =>
{
return YUK / 2 - (int)(WYUK * Math.Cos(x.Deg2Rad()));
};
Func<int, int> TanY = // TAN fonksiyonu
x =>
{
if (x % 90 != 0)
return YUK / 2 - (int)(WYUK * Math.Tan(x.Deg2Rad()));
return -1000000;
};
// Grafiğimizi çizdirelim
for (int i = 0; i < WGEN; i++)
{
g.DrawEllipse(penMavi, X(i), SinY(i), 1, 1);
g.DrawEllipse(penKirmizi, X(i), CosY(i), 1, 1);
g.DrawEllipse(penYesil, X(i), TanY(i), 1, 1);
}
// grafiği çıktı olarak verelim
bmp.Save(Response.OutputStream, ImageFormat.Png);
// nesnelerimizi yok edelim
bmp.Dispose();
g.Dispose();
Delegatelerimizde Deg2Rad adında bir genişletme olduğunu farketmişsinizdir.
Yaptığı iş oldukça basit, Derece cinsinden açıyı Radyana dönüştürüyor:
public static class Methods
{
public static double Deg2Rad(this int x)
{
return (Math.PI * x / 180.0);
}
}
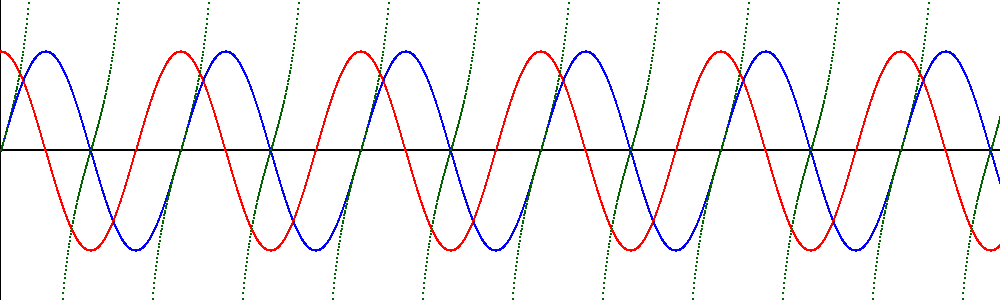
Sayfayı tarayıcıda görüntülediğinizde şu şekilde bir grafik elde ediyoruz:

Mavi renkli olan Sinus dalgası, kırmızı olan Cosinus dalgası, yeşil olan da Tangant dalgası
Güzel iş, değil mi?
Kodumuzun ilk satırlarında iki satır görüyorsunuz:
Response.ClearContent(); Response.ContentType = "image/png";
Önce html tarafındaki kodlarımızı siliyoruz, ardından çıktımızın formatının resim türünden (PNG formatında) olacağını belirtiyoruz.
Bu da demek oluyor ki, aspx uzantılı dosyalarımız illa ki html formatında output vermek zorunda değilmiş. :)
Kullanabileceğiniz diğer formatlar (MIME types) için http://dalt.in/j8WXy adresine göz atabilirsiniz.
Yukarıdaki kodun tamamını buradan indirebilirsiniz.
#sin #cos #tan #grafik #derece #radyan #png #mime #content #types

