JS ile sayfada istenilen bir alanı yazdırma

Sayfanın tamamını değil de sadece bir div in içeriğini yazdırmak isterseniz ne yapmalısınız?
İstediğimiz işlemi javascript ile rahatlıkla yapabiliriz.
Javascript'te zaten aşağıdaki komut ile tüm sayfayı yazdırabiliyoruz.
window.print();
Ama sayfanın tamamını değil de bir kısmını yani istediğimiz bir tag ın içeriğini yazdırmak istediğimizde ne yapmalıyız?
Çözüm birazcık javascript manipülasyonu ile yapılabiliyor.
Önce bu işi yapacak js kodunu göstereyim:
<script type="text/javascript">
function printDiv(divName) {
var printContents = document.getElementById(divName).innerHTML;
var originalContents = document.body.innerHTML;
document.body.innerHTML = printContents;
window.print();
document.body.innerHTML = originalContents;
}
</script>
Şimdi de örnek kullanımı göstereyim:
<html>
<head>
<script type="text/javascript">
function printDiv(divName) {
var printContents = document.getElementById(divName).innerHTML;
var originalContents = document.body.innerHTML;
document.body.innerHTML = printContents;
window.print();
document.body.innerHTML = originalContents;
}
</script>
</head>
<body>
<a href="javascript:printDiv('divYazdir');">Yazdır</div>
<div>
İçerik - 1
</div>
<div id="divYazdir">
Yazdırılmasını istediğimiz içerik
</div>
<div>
İçerik - 3
</div>
</body>
</html>
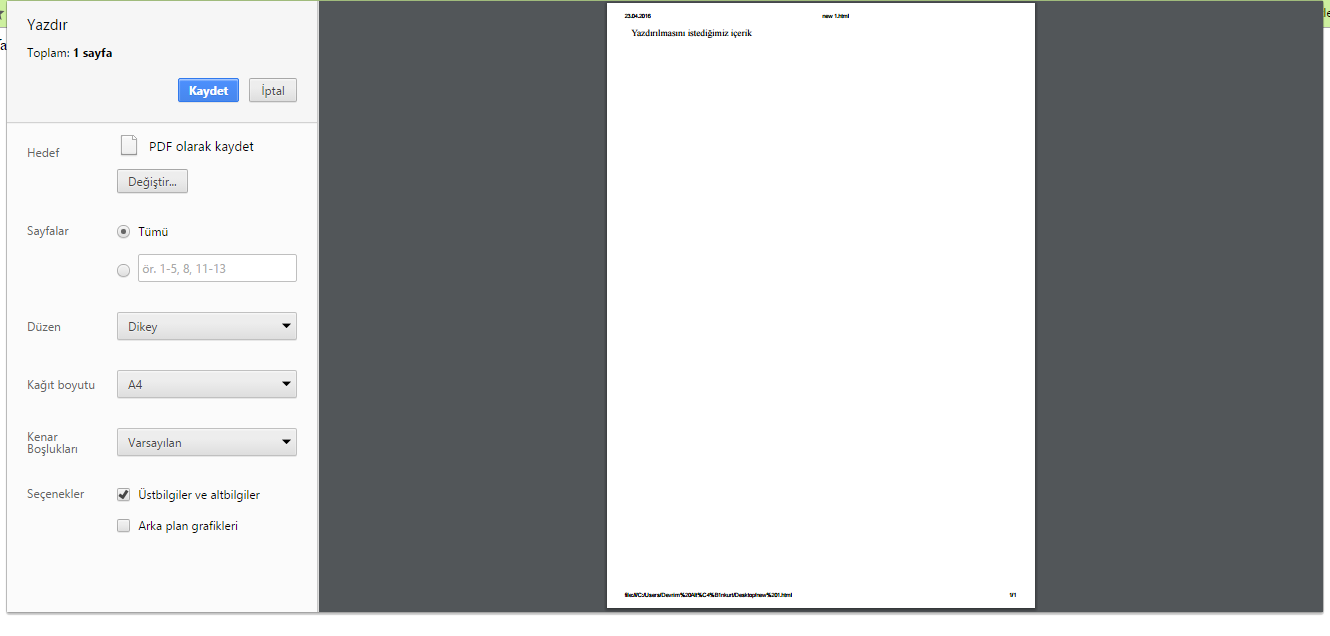
Yazdır linkine tıkladığımızda baskı önizlemede sadece divYazdir id li divin içeriğini göreceksiniz.
Ekran görüntüsü:
Kolay gelsin.
#js #javascript #window #print #yazdır