Javascript ile postback gerçekleştirilmesi
Bazen lazım olabilir diye size javascript tarafında postback olayının gerçekleştirilmesini göstereceğim.
Diyelim ki sayfamızda bir button var adı da "btn1".
Bir javascript function yardımı ile bu butonun click olayını tetiklemek istiyoruz.
Şu kodu kullanabilirsiniz:
<script type="text/javascript">
function UpdPanelUpdate() {
// öncesinde istediğiniz işlemleri gerçekleştirebilirsiniz tabii ki :)
__doPostBack("<%= btn1.UniqueID %>", "");
}
</script>
Buttonun ClientID sini kullanmadığımıza dikkat edin :)
Bazen bu function ile code behind ta kullanmak üzere parametre aktarmak isteyebilirsiniz. Bu durumda ufak bir html hilesi kullanabiliriz.
Bunun için sayfamıza bir tane textbox ekleriz:
<asp:TextBox ID="text" runat="server" Style="display: none; visibility: hidden;"></asp:TextBox>
Görünmez yaptığımıza dikkat ediyorsunuz sanırım. (Önemli not: Visible özelliği ile değil css ile görünmez yaptık!!!) Şimdi gelelim javascript functionımızı değiştirmeye:
<script type="text/javascript">
function UpdPanelUpdate(id)
{
var obj = document.getElementById("<%= text.ClientID %>");
obj.value = id;
__doPostBack("<%= btn1.UniqueID %>", "");
}
</script>
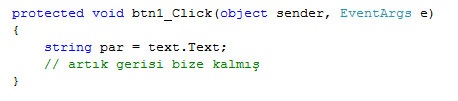
Code Behinde tarafında bu parametreyi kullanmak için:

Hepsi bu kadar. Bazen hayatımızı kurtaran 10 numara hareketlere ihtiyaç duyarsınız. Bu da bunlardan birisi...
Herkese kolay gelsin.
#javascript #postback




